Canal bêta : Mozilla Firefox 25
La semaine du 17 septembre a vu sortir Firefox 24, passer Firefox 25 dans le canal bêta, glisser Firefox 26 dans le canal Aurora et enfin atterrir Firefox 27 dans le canal Nightly. Les dates de sorties de ces dernières versions sont respectivement prévues pour les 29 octobre, 10 décembre et 21 janvier.
Comme vous le savez maintenant si vous suivez ce blog, les fonctionnalités présentées lors de leur passage dans les canaux de développement (Nightly, Aurora et bêta) ne se retrouvent pas toujours dans le canal suivant et a fortiori dans la version finale. Les fonctionnalités sont ainsi sorties quand elles sont prêtes et ce bien plus facilement qu’elles ne doivent attendre que 6 semaines pour attraper le train de sorties suivant.
C’est ainsi que les grosses fonctionnalités annoncées le 27 mai 2013 par Jorge Villalobos comme devant toucher de nombreux modules complémentaires alors devenus incompatibles n’étaient pas au menu d’Aurora Firefox 25 et ne sont pas dans cette bêta non plus. Nulle trace d’Australis, le nouveau thème qui devrait simplifier mais aussi bouleverser l’interface utilisateur de Firefox, ni de la restauration de session qui n’est pas programmée pour une version spécifique.
Firefox 25 bêta pour ordinateur de bureau
La fonctionnalité qui aurait dû le plus se faire remarquer du grand public comme troublant ses habitudes de navigation est la nouvelle barre de recherche dans la page. Ce changement de l’interface de Firefox plaçait désormais, lors du passage de Firefox 25 dans le canal Aurora, ladite barre en haut de la fenêtre et non plus en bas comme jusqu’à présent (bogue 869 543). Ce passage en haut de l’écran a été reporté à la prochaine version de Firefox et est donc visible dans Firefox 26 actuellement en Aurora. Cependant les autres modifications de la barre de recherche dans la page ont été elles maintenues pour sortir avec Firefox 25.
Que ce soit la barre complète que vous pouvez appeler par le raccourci clavier Ctrl+F ou la barre se résumant à une case de recherche qui apparaît quand vous avez activé dans les options de Firefox (Avancé > Général) la préférence d’accessibilité « Lancer la recherche lors de la saisie de texte » et que justement vous avez saisi du texte, l’apparence de la barre a aussi été améliorée (bogue 776 708). À noter qu’il en va de même dans la fenêtre d’affichage du code source de la page. Il semble que ce soit en conjonction avec les changements du thème Australis en cours de déploiement. La barre de recherche dans la page n’est plus partagée entre les fenêtres (bogue 537 013).

Barre de recherche dans la page complète dans Firefox 25 bêta
Moins visible sera le changement faisant que, si vous avez été loin de Firefox pendant plusieurs mois, vous vous verrez offrir l’option de migrer l’historique et les paramètres d’un autre navigateur. Une autre fonctionnalité bien cachée (menu « Firefox » ou menu « ? » pour Windows XP ou menu « Aide » pour Linux et Mac OS X puis « Informations de dépannage ») permet de réinitialiser le profil (par défaut) contenant les préférences de Firefox sans pour autant perdre ses données personnelles comme les marque-pages, l’historique de navigation, les mots de passe. Désormais, Firefox ne supprime plus votre session de navigation en cas de réinitialisation.
Interface pour l’attribut longdesc
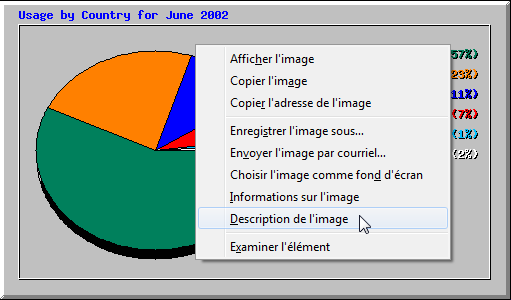
Marqué comme appartenant au composant « Disability Access APIs » (API d’accès des personnes handicapées – voir aussi à ce sujet le billet d’Alexander Surkov), le bogue 877 453 vient ajouter un item « Description de l’image » au menu contextuel d’image lorsque la balise img contient l’attribut longdesc.

Cette prise en charge de l’attribut longdesc dans Firefox arrive alors que l’attribut est considéré comme obsolète dans le brouillon de la célèbre spécification HTML5. Bien que figurant dans la spécification HTML4.01…
- longdesc = uri [CT]
- Cet attribut spécifie un lien vers une description longue de l’image. Cette description devrait compléter la description brève fournie par l’attribut alt. Quand il s’agit d’une image cliquable, cet attribut devrait fournir des informations à propos du contenu de l’image cliquable. C’est particulièrement important en ce qui concerne les images cliquables côté serveur. Comme l’élément IMG peut apparaître en contenu d’un élément A, le mécanisme dans l’interface utilisateur de l’agent utilisateur pour accéder à la ressource désignée par l’attribut longdesc doit être différent de celui pour accéder à la ressource désignée par l’attribut href de ce dernier.
… l’attribut longdesc n’a jamais connu de succès. Il n’a pas fait l’objet d’une prise en charge par les navigateurs ni par les lecteurs d’écran ni par les moteurs de recherche. Ceci explique sans doute à la fois le peu d’intérêt des auteurs de pages Web pour cet attribut et sa si mauvaise utilisation. En HTML5, d’après les conseils du WHATWG, en pointe sur l’édition de la future spécification, il faut utiliser un élément <a> classique pour lier la description.
Cependant, le W3C a une extension pour la description des images en HTML5. Le résumé indique que cette spécification définit un attribut longdesc (inspiré de l’attribut longdesc de HTML4) pour lier les descriptions à des images dans du contenu HTML5. Cette spécification a été développée au sein de la HTML Accessibility Task Force et est publiée par le HTML Working Group avec l’approbation du Protocols and Formats Working Group en tant que Last Call Working Draft avec une fin de revue qui était fixée au 16 septembre 2013. Le document est prévu pour devenir une recommandation du W3C par lui-même ou être inclus dans une recommandation HTML.
De l’évolution de cet effort de standardisation dépendra sûrement l’implémentation du support de l’attribut longdesc dont le bogue a été rouvert par Mozilla.
Bonnes nouvelles pour les développeurs
Les développeurs pourront tirer parti d’améliorations de la plateforme Mozilla qui prend désormais en charge, en CSS3, background-attachment: local où local indique que l’image d’arrière-plan ne défilera pas avec le bloc qui la contient, mais défilera quand le contenu de l’élément défile : elle est fixe par rapport au contenu de l’élément.
Dans ce domaine, beaucoup de nouvelles fonctions d’ES6 ont été implémentées. En HTML5, le contenu d’un document dans un iframe peut désormais être spécifié à l’intérieur du document parent (attribut srcdoc).
Côté outils pour développeurs, Firefox 25 devrait encore être un grand cru. Le blog des développeurs Web de Mozilla, Mozilla Hacks, met en exergue la possibilité de mettre en boîte noire les bibliothèques dans le débogueur. Le débogueur ignorera les détails des sources sélectionnées. Pour mettre les sources en boîte noire, vous pouvez désactiver l’œil à côté de chaque source ou mettre de nombreuses sources en boîte noire à la fois en appelant la barre de développement avec le raccourci clavier Maj+F2 et en y utilisant la commande dbg blackbox.

Pour davantage de détails, consultez le billet de Mozilla Hacks, l’article du MDN et cette vidéo de Nick Fitzgerald sur YouTube.
Nick Fitzgerald parle (en anglais) de la boîte noire dans le débogueur de Firefox
Seconde nouveauté des outils pour développeurs de Firefox : la possibilité de renvoyer et de modifier les requêtes dans le moniteur réseau de cette version 25. Vous pouvez désormais faire un clic-droit sur une requête existante et sélectionner « Renvoyer » dans le menu contextuel. Maintenant vous pouvez modifier la méthode HTTP, les en-têtes et le corps de la requête avant de la renvoyer.

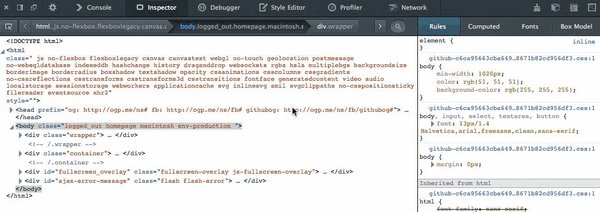
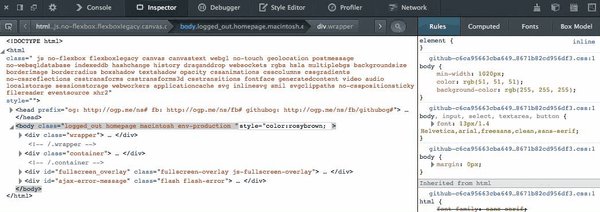
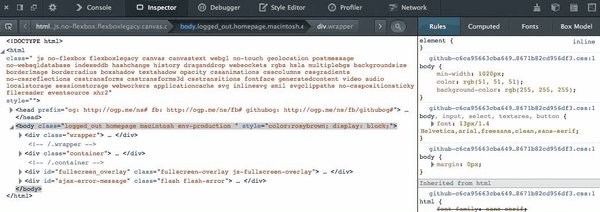
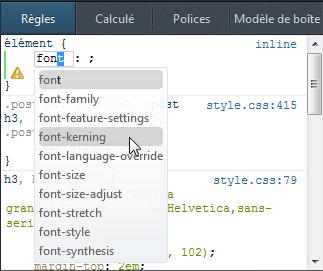
Maintenant voyons une fonctionnalité plus spectaculaire : l’autocomplétion du CSS dans l’inspecteur. L’achèvement automatique marche sur les propriétés et les valeurs du CSS.

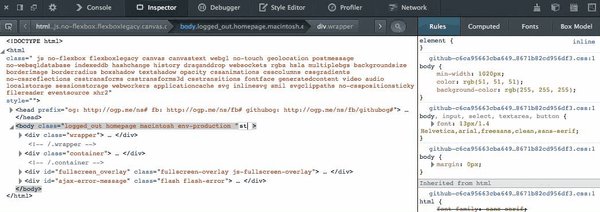
Ça marche même sur les attributs de style internes (inline).
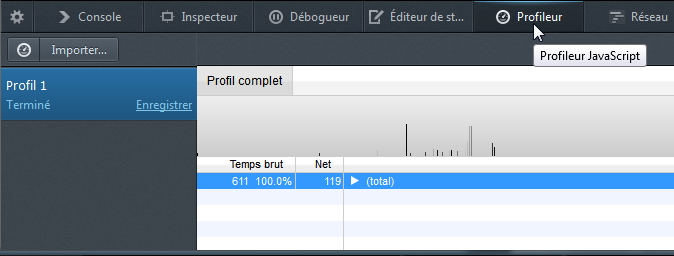
Il est désormais également possible d’importer et d’exporter les données profilées dans le profileur JavaScript

Pour savoir comment déboguer plus facilement en groupe avec ce nouvel outil et plus, consultez le billet de Mozilla Hacks.
Firefox 25 bêta pour Android
L’annonce de Firefox 25 bêta est exclusivement consacrée aux améliorations de la version pour mobiles (Firefox 25 bêta pour Windows, Mac et Linux n’est présent que dans les deux derniers items donnant davantage d’informations en fin de billet). En plus de profiter des améliorations de la plateforme Mozilla comme la version de Firefox pour ordinateurs de bureau, Firefox 25 pour Android présente des améliorations de l’interface et un mode de navigation pour invité qui permet aux utilisateurs de partager Firefox sur leur appareil mobile avec des amis ou de la famille. Firefox pour Android bêta introduit également de nouveaux outils pour développeurs tels que le débogage à distance et apporte des améliorations de performances à SkiaGL rendant l’utilisation du Web plus rapide et meilleure.
Voilà pour l’introduction. Entrons dans les détails.
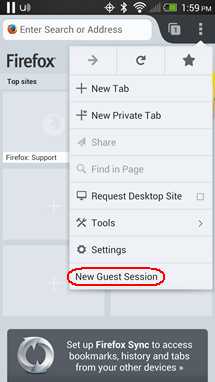
La navigation en tant qu’invité permet au propriétaire d’un appareil Android de se déconnecter de sa session de Firefox en cours, en protégeant efficacement son historique, ses marque-pages et ses onglets ouverts, pour permettre à un utilisateur invité de surfer sur le Web sur ce Firefox. Quand l’invité a fini, il choisit simplement de mettre fin à sa session et les données de navigation de cette session seront effacées. À partir de là, la session du propriétaire de l’appareil est restaurée. Voir le bogue 871 863 et les bogues liés. Ça ressemble beaucoup à une session de navigation privée (fonctionnalité qui est aussi proposée par onglet dans Firefox pour Android).

Tiré d’une capture d’Android Police
Les utilisateurs mobiles peuvent désormais définir n’importe quelle image comme fond d’écran ou l’assigner à un contact directement depuis la page Web qu’ils sont en train de visiter. Appuyez simplement et tenez sur l’image voulue pour faire apparaître le menu contextuel et choisissez « Définir l’image comme » pour personnaliser votre appareil avec une image en provenance du Web.
Le menu Paramètres a un nouveau look qui vous facilite la personnalisation de Firefox. Le menu regroupe désormais les paramètres similaires sous des catégories telles que Sync, Personnaliser et Vie privée afin que les utilisateurs puissent configurer leurs paramètres de Firefox plus intuitivement.
Ensuite, je citerai pour mémoire une amélioration qui ne devrait pas vous toucher mais qui est importante pour le monde et pour Mozilla. Cette version 25 de Firefox pour Android ajoute de nouvelles versions locales. Ainsi, Firefox pour Android bêta est désormais disponible en 27 langues dans le monde entier avec l’ajout de la prise en charge des locales ukrainienne, irlandaise et roumaine.
Le bloqueur de contenu mixte, qui avait fait son entrée dans Firefox 23 pour ordinateur de bureau, protège désormais sur mobile aussi l’intégrité des sites Web sécurisés (HTTPS) en bloquant le chargement du contenu non sécurisé (HTTP). Cela empêche les attaquants de pouvoir lire ou modifier la page sécurisée. Ainsi cette nouvelle version protège l’utilisateur des attaques de l’homme du milieu (man-in-the-middle) et des tentatives d’écoute.

Crédit Mozilla/Bugzilla
Détail des visuels du bloqueur de contenu mixte pour Android (cliquez sur l’image pour l’ensemble)
Pour les développeurs de modules complémentaires pour Android, Mozilla a créé les Page actions qui permettent aux extensions d’ajouter des indicateurs dans la barre d’URL. Cet ajout permet aux utilisateurs d’avoir accès à la fonctionnalité de leurs modules préférés indépendamment d’où ils sont sur le Web.

Crédit Mozilla/Bugzilla
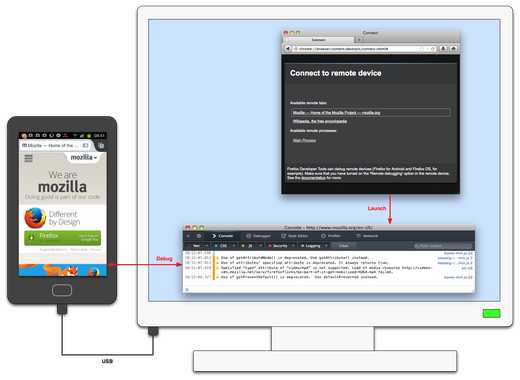
Les développeurs pourront faire du débogage à distance avec le débogueur à distance pour Firefox pour Android bêta qui permet aux développeurs de déboguer les pages Web avec les mêmes outils de développement de Firefox qu’ils utilisent dans Firefox pour ordinateur de bureau, rendant le développement sur Android bien plus facile. Le débogage à distance était possible depuis Firefox 15 bêta. Firefox pour Android 25 bêta offre désormais un item de menu pour activer le débogage à distance.

Crédit Mozilla/MDN
Enfin, Firefox 25 bêta pour Android, c’est aussi des améliorations de l’accessibilité pour TalkBack, le lecteur d’écran pour les utilisateurs malvoyants ou aveugles, comme l’a blogué Marco Zehe en août.
Si vous êtes sages, je rajouterai bientôt de captures de Firefox 25 bêta pour Android en français 
Télécharger Firefox 25.0 bêta 1 pour ordinateur de bureau en français
Sources et références
Firefox pour ordinateur de bureau
- Mozilla, Firefox 25 Beta Notes - Desktop, 19 sept. 2013
- MDN :
- W3C :
- WHATWG :
- The WHATWG Blog, La loterie du
longdesc, 18 sept. 2007, Mark Pilgrim traduit par Quillery Pierre - La Grange Recommandation W3C :HTML4.01 : Les objets, les images et les applets dans les documents HTML : L’inclusion d’une image : l’élément IMG : longdesc
- Mozilla Hacks, New Features of Firefox Developer Tools: Episode 25, 13 août 2013, Nick Fitzgerald et Chris Heilmann
- Alex’s blog, Accessible Mozilla: Tech overview of Firefox 25, 5 sept. 2013, Alexander Surkov
Firefox pour Android
- Mozilla, Firefox 25 Beta Notes - Mobile, 19 sept. 2013
- Future Releases, Guest Browsing and More Customization Options in Firefox for Android Beta, 20 sept. 2013
- MDN : Remote Debugging - Firefox Developer Tools
- Mozilla Security Blog, Mixed Content Blocker hits Firefox Beta!, 27 juin 2013, Tanvi Vyas
- Mozilla Hacks, Remote Debugging on Firefox for Android, 9 août 2012, Kevin Dangoor
- Marco’s accessibility blog, What’s New for TalkBack users in Firefox 25 for Android, 19 août 2013, Marco Zehe