Inspecter les styles du navigateur dans les outils de développement de Firefox
 Brian Grinstead, ingénieur Firefox travaillant sur les outils pour développeurs, a ajouté une fonctionnalité à Firefox 32 – testable dans les versions nocturnes de Firefox et qui devrait arriver dans la version stable de Firefox après les vacances d’été – qui montre les styles CSS par défaut appliqués à chaque page par le navigateur. Légèrement différents selon les « agents » utilisés par afficher les pages HTML, leurs styles par défaut doivent absolument être pris en considération par le développeur Web. Voici une traduction du billet du blog personnel de Brian :
Brian Grinstead, ingénieur Firefox travaillant sur les outils pour développeurs, a ajouté une fonctionnalité à Firefox 32 – testable dans les versions nocturnes de Firefox et qui devrait arriver dans la version stable de Firefox après les vacances d’été – qui montre les styles CSS par défaut appliqués à chaque page par le navigateur. Légèrement différents selon les « agents » utilisés par afficher les pages HTML, leurs styles par défaut doivent absolument être pris en considération par le développeur Web. Voici une traduction du billet du blog personnel de Brian :
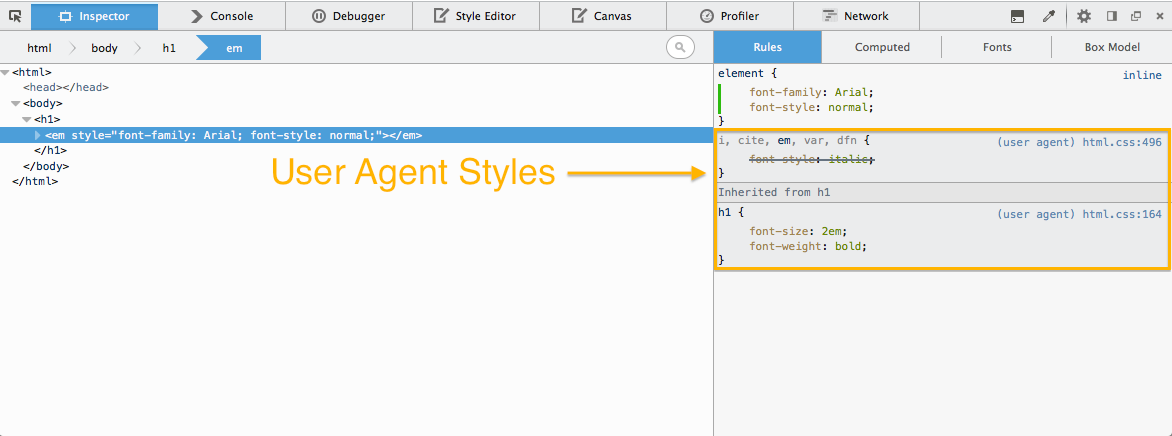
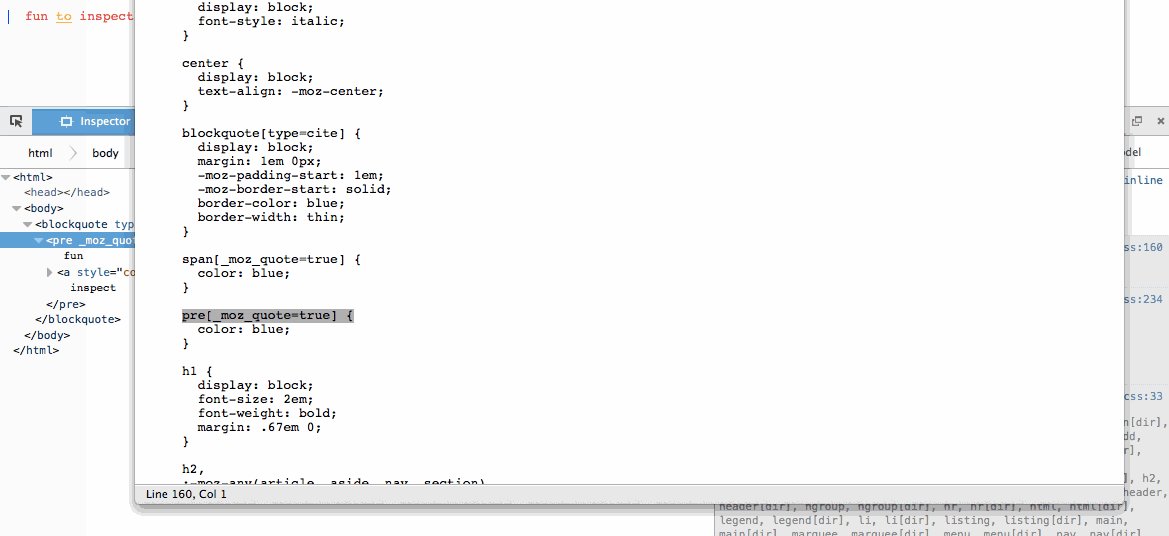
Les User agent styles font référence aux styles chargés par les feuilles de styles par défaut dans le navigateur. Firefox a des règles de style de base appliquées à chaque page – par exemple, le liens sont en bleu et les balises <h1> sont rendues dans une grosse taille de police grasse avec des marges.
Parfois, ces styles peuvent interagir avec les styles que vous ajoutez à une page. C’est pourquoi il est important que vous puissiez les voir dans les outils pour développeurs. J’ai récemment ajouté une fonctionnalité à Firefox 32 (actuellement en Nightly) qui vous permet d’inspecter ces règles. Voir le bogue 935 803 pour les détails d’implémentation.
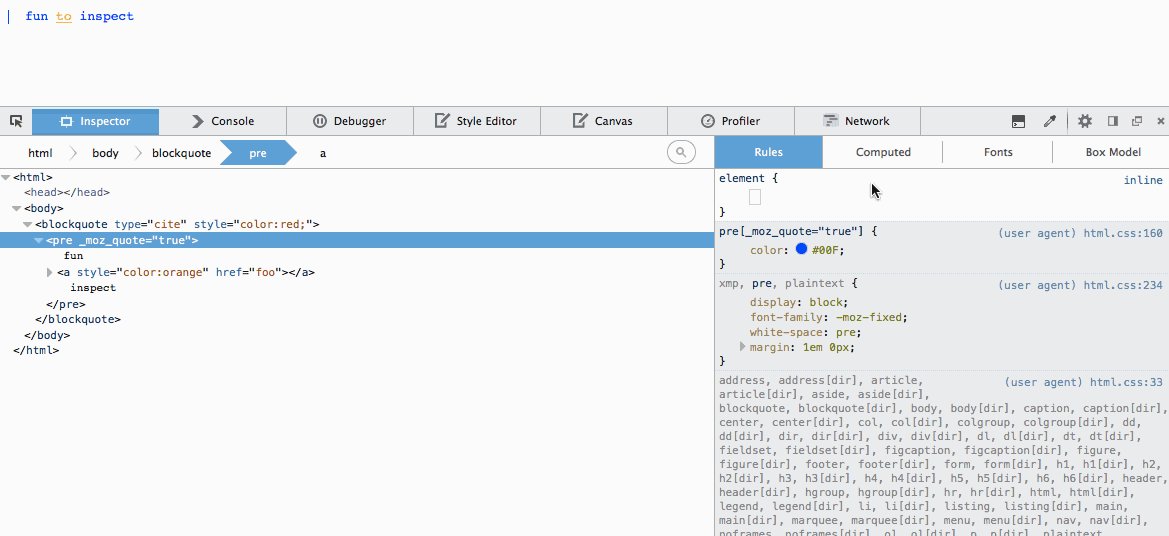
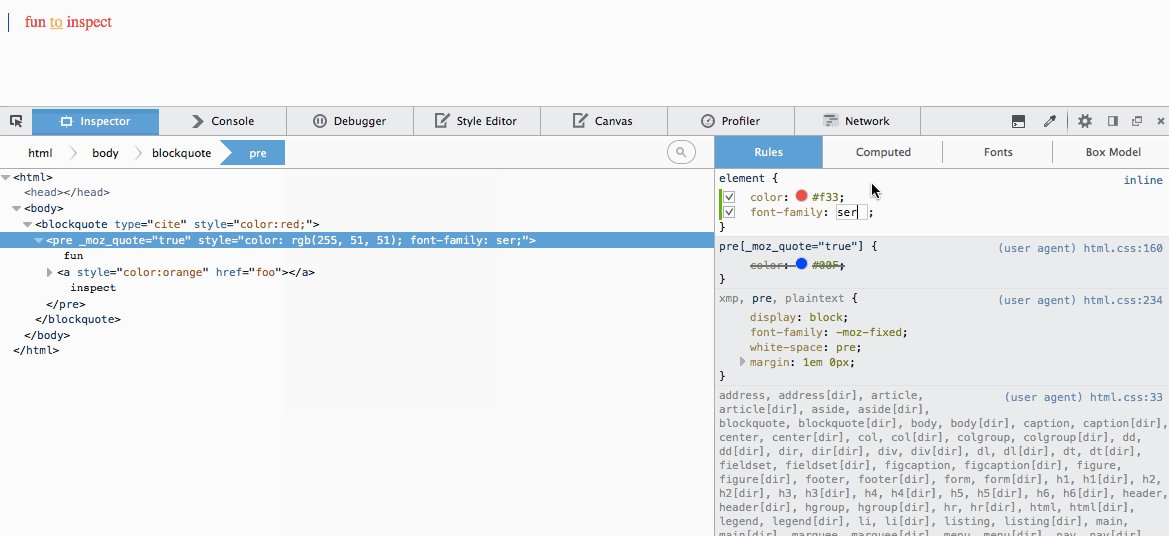
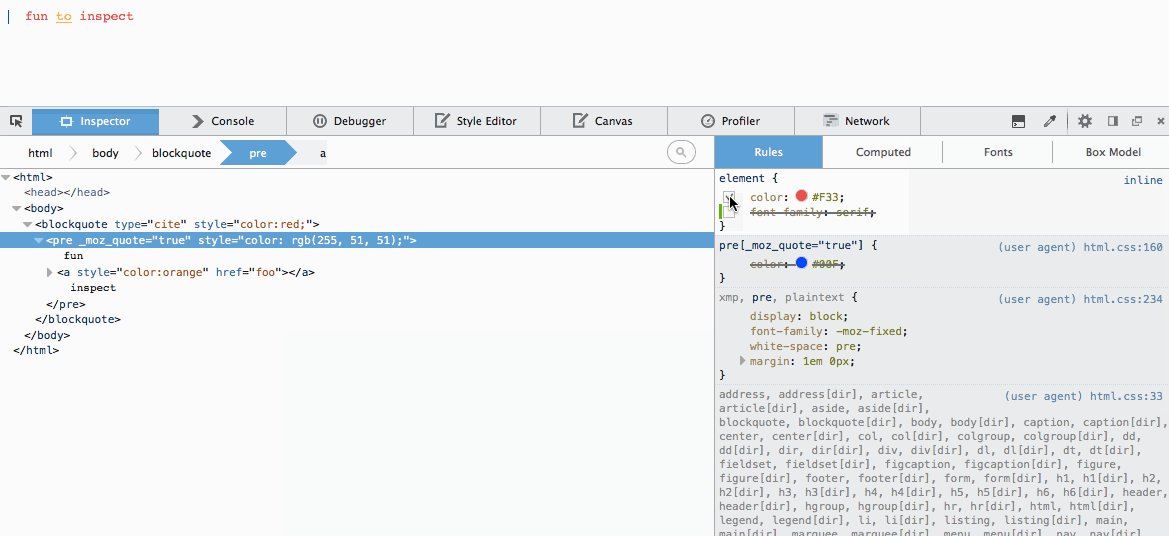
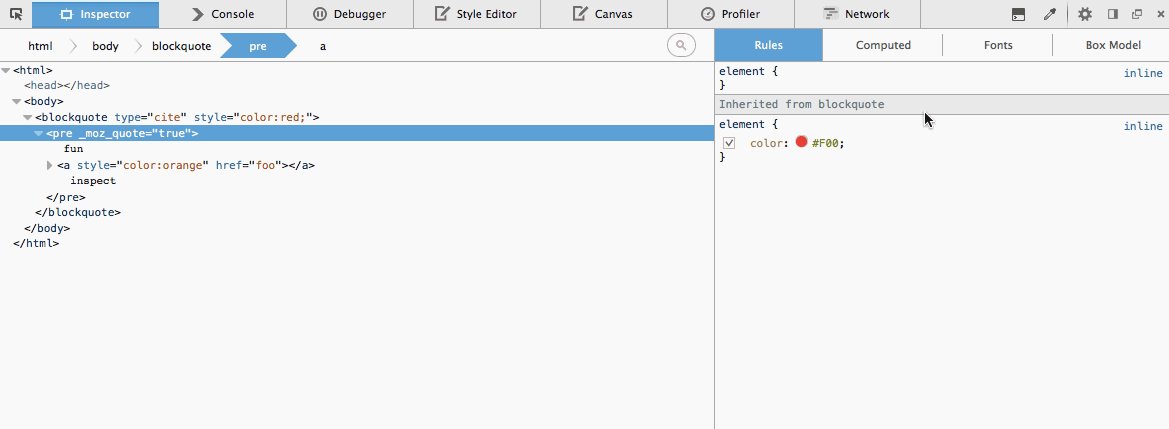
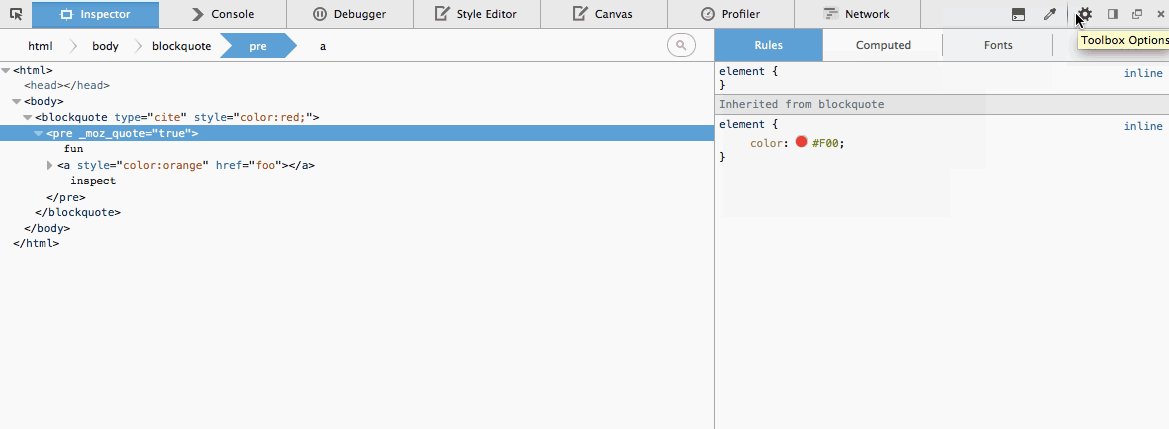
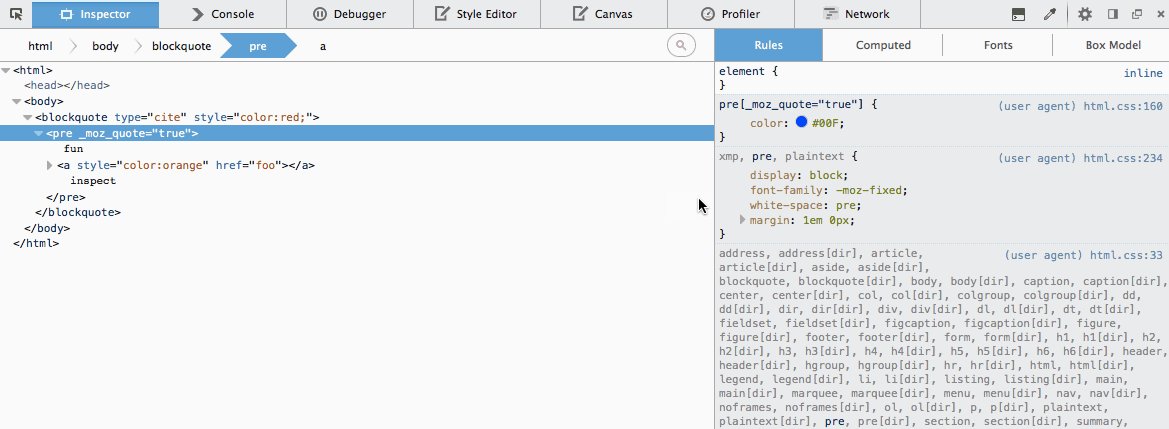
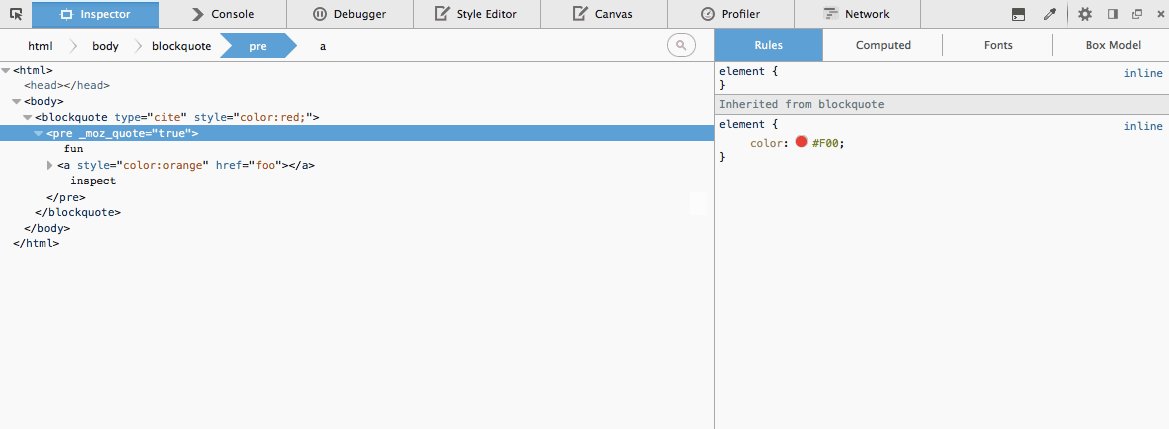
Dans l’inspecteur, ces styles se comportent quasiment comme n’importe quel autre style de la page. Il répertorie les règles dans l’ordre d’application et vous pouvez voir les règles qui ont été neutralisées. Il y a quelques différences établies par les outils de développement entre les styles de l’« agent utilisateur » et les styles normaux :
- Elles ne sont pas modifiables. Puisque vous ne pouvez pas modifier ces fichiers, vous n’êtes pas en mesure de les modifier ou de les désactiver dans les outils.
- Elles sont affichées avec une couleur d’arrière-plan légèrement différente.
- Les liens vers la feuille de style ouvrent une fenêtre pop-up affichant le code source d’une feuille de styles au lieu de charger la feuille de styles dans l’éditeur de styles. Il n’y a pas beaucoup de raisons de les charger dans l’éditeur de styles (voir 1), mais voir la source de la feuille peut toujours être avantageux pour les curieux.
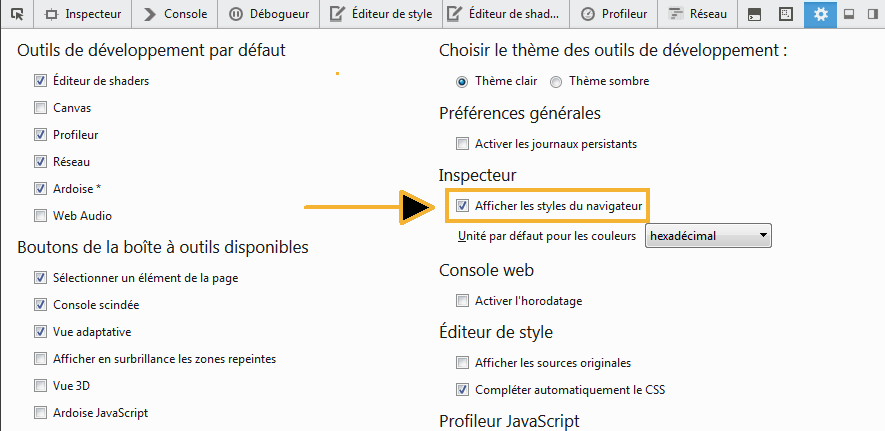
Activation des styles de l’agent utilisateur
La fonction est désactivée par défaut. Pour activer les styles de l’agent utilisateur, sélectionnez la case à cocher « Afficher les styles du navigateur » dans le panneau des options :
Vous pouvez ouvrir n’importe quelle page et activer cette fonction pour la voir, mais voici une page rapide pour l’essayer :
Télécharger Firefox Nightly 32 pour ordinateur en français
- Installeur standard pour Windows [fr] (35 Mo)
- Téléchargeur express pour Windows [fr] (502 Ko)
- Archive Zip pour Windows [fr] (44 Mo)
- Mac OS X [fr] (83 Mo)
- Linux (Intel) [fr] (46 Mo)
- Linux (Intel, 64 bit) [fr] (46 Mo)
Sources et références
- Brian Grinstead, Inspect User Agent Styles in Firefox DevTools, 6 juin 2014
- Bugzilla@Mozilla : Bug 935803 – Display browser styles in the rule view (UA style sheet rules)
- Alsacreations, Le rendu par défaut des éléments HTML, 11 mai 2007, Raphaël Goetter





Commentaires
Bien ! Encore une fois, les DevTools de Firefox rattrapent les DevTools de Chrome. Mozilla est sur une bonne lancée.
@Hervé : J’y crois tellement que je viens même de créer un nouveau mot-clé/tag outil dev pour marquer le coup.